[vc_row][vc_column width=”2/3″][vc_separator][venera_framed_image content_type=”video” css_animation=”appear” frame_type=”browser” slider_engine=”flexslider” video_link=”https://www.youtube.com/watch?v=qhX3N6YhPRM” browser_url=”https://www.youtube.com/watch?v=qhX3N6YhPRM”][vc_separator][/vc_column][vc_column width=”1/3″][/vc_column][/vc_row][vc_row][vc_column width=”2/3″][vc_tabs][vc_tab title=”About This Project” tab_id=”1402713028-1-39e9a4-2f888a6d-d37d76d3-94cefaff-ff2c”][vc_column_text]
A “[Reverse Geocaching Puzzle Box]” is an electronic puzzle box developed by [Mikal Hart]. It runs primarily off of an Arduino along with a handful of peripherals. This episode covers how to acquire and assemble the parts needed for the Puzzle Box as well as customizing and installing the software to run it.
If you’ve never heard of [Geocaching], it’s an outdoor activity where participants use a GPS to find and hide containers known as “Geocaches”. These containers normally contain some kind of trinket or memorabilia. So as you can imagine, “Reverse Geocaching” is where you have the container with you the whole time, and you have to take it to a specific location GPS coordinates in order to open it. In essence, it stays locked unless you’re standing in the right place.
[/vc_column_text][/vc_tab][vc_tab title=”Parts and Downloads” tab_id=”1402713028-2-39e9a4-2f888a6d-d37d76d3-94cefaff-ff2c”][vc_column_text]
Parts List
The price of this project depends on what you already have available and where you purchase your items. All in all, you can probably complete this project for less than $100. I’ve listed all of the required parts below as well as some cheap places to purchase them.
Reverse Geocaching Shield Version 1.0
[/vc_column_text][/vc_tab][vc_tab title=”Assembly” tab_id=”1402753910272-3-88a6d-d37d76d3-94cefaff-ff2c”][vc_column_text]
Building The Hardware
Putting together all of the electronics to make this box work requires a soldering iron and some basic soldering skills. Assembling the box could require a [Dremel], or other wood working tool. The core of this project revolves around the Arduino and the Reverse Gecaching shield. A “ shield” is essentially an electronics board that connects on top of an Arduino and extends it’s functionality. In this case, the RG shield easily connects the Arduino to the GPS, button, LCD and servo. Essentially 75% of the build involves assembling the RG shield.
Assembing the RG Shield
If you purchased the RG Shield kit, then as long as you have soldering skills, this should be pretty easy.

Fully assembled RG shield + Arduino
- Break the header (straight) pins so that they line up with the pins on the Arduino. Go ahead and place them into the Arduino with the long ends down.
- Place the RG Shield so on top of the Arduino so that the header pins slide into place and then solder the top of each pin to the shield.
- Break off 2 rows of 8 header pins and solder them into the corresponding holes onto the bottom of the RG board.
- In version 1.0 of the shield, there are 3 electronic components: 2 capacitors and 1 resistor. Match each component to it’s corresponding shape on the RG shield and solder them into place.
- Break off 4 right-angle pins and solder them, facing outward, to the bottom of the corresponding holes in the RG board.
- Break off another 3 right-angle pins and solder them, facing outward, to the bottom of the corresponding holes in the RG board.
- Find the GPS connector and position it where it belongs on the RG board and very carefully solder it into place, taking extra care not to solder the connector pins together.
- Solder some header pins to the top of the RG board where the 5v boost belongs.
- Place the 5v boost on top of those header pins and solder it into place.
- Solder some header pins to the top of the RG board where the regulator switch belongs.
- Place the regulator switch on top of those header pins and solder them into place.
- Lastly, solder the red and black wires from the battery terminal to the RG board. Ensure that the + and – wires are in the correct holes.
Other Miscellaneous Electronic Assembly
- The LCD screen requires minimal assembly. Break off 2 rows of 8 header pins and solder them to the corresponding holes on the LCD screen.
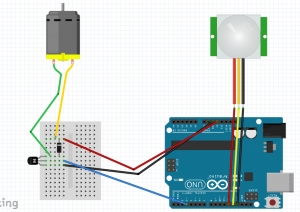
- The 4-wire jumper cable needs to be connected to the button. You have to connect them in the wires to the proper terminals on the button as seen in the diagram to the right.
- The servo needs to be modded so that it can lock the box you have chosen to use. This can be any of an unlimited amount of options, so just use the option that works best for you.
Assembling the Box

Finished Reverse Geocaching Box
The Reverse Geocaching box can essentially be any type of box, so long as it can house all of the required electronics and a payload. It can be a wooden box, a metal box, an old lunch box, etc. There are a few things to keep in mind when creating a box. First, make sure that it can have the capability of being locked from the inside using the servo. Second, make sure you can cut out a portion of the box top in order to attach the LCD and button. Third, after all the electronics are inside the box, ensure that there is enough room for some type of payload or gift. And fourth, make sure that the Arduino is positioned so that it’s easy to plug into the computer without having to remove everything.
Software
Since this project runs off of an Arduino, you will need to download the [Arduino software] in order to load the Reverse Geocaching program onto it. It’s available for Windows Mac and Linux machines. Once you have it downloaded and installed, you can also [download an example program] for the Reverse Geocaching box from the Sundial website. Unzip it and then open up the extracted files into the Arduino program. You should see the code as well as some comments from Mikal Hart. The code by itself should work fine as is, but if we click the Verify button on the Arduino program, it’ll throw back errors regarding the PWMServo and tinyGPS libraries. Here’s how to fix those errors.
Installing Libraries
When it comes to code, libraries are a compiled set of commands that perform specific functions. For instance, if you want to control a servo but don’t want to write all the detailed code yourself, you can download a servo library and use that libraries pre-coded commands. This program requires two libraries to be installed: [PWMServo] and [TinyGPS].
Both links to those libraries will provide a way to download them in zipped files. After you have them downloaded and unzipped, you want to move the entire library folder to the library folder of your Arduino installation, normally located in your Documents > Arduino folder path. After moving them, you will need to restart your Arduino program before any changes take effect. If you need more help on isntalling Arduino libraries, the Arduino website has a [good guide].
Adjusting the lock settings
Once restarted, you should be able to click Verify to verify the code and the code should pass. So now we can start customizing the code. The first thing to look at is the Open and Closed angles of the servo.
static const int CLOSED_ANGLE = 90;
static const int OPEN_ANGLE = 165;
These will need to be adjusted so that your servo properly locks and unlocks the box. It will most likely take several tries to get this right. So make an adjustment, upload the code, let the code run through to see if it works, if not, adjust the angles more.
Setting the location
Immediately beneath the servo settings is the GPS coordinate settings.
static const float DEST_LATITUDE = 48.8469;
static const float DEST_LONGITUDE = -2.9986;
The DEST_LATITUDE and DEST_LONGITUDE values tell where the box can be opened. How do you determine the latitude and longitude coordinates for your destination? The easiest way is by going to [Google Maps] and finding the destination location on the map. Then right click on that location and select What’s here. This will show the latitude and longitude coordinates respectively in the search bar at the top of the maps page. Then just copy those values to your code.
Editing the LCD Messages
The next bit of customizable code is about halfway down the program. It starts with the attempt counter and then displays a message in Msg(lcd, format.
/* increment it with each run */
++attempt_counter;
/* Copyright notice */
Msg(lcd, "HELLO", "EXPLORER", 1500);
/* Greeting */
Msg(lcd, "Welcome", "to your", 2000);
Msg(lcd, "puzzle", "box!", 2000);
/* Game over? */
if (attempt_counter >= DEF_ATTEMPT_MAX)
{
Msg(lcd, "Sorry!", "No more", 2000);
Msg(lcd, "attempts", "allowed!", 2000);
PowerOff();
}
Any of these items can be edited. The format is Msg(lcd, “‘First line'”, “Second line'”, delay time);. Keep in mind that each line on the screen is only 8 characters long.
Adding Clues
Along with displaying messages, you can also display different clues for each time the user presses the button. To do this, you want to create a new line of code similar to the code below. And you want the attempt_counter variable to be set equal to it’s corresponding clue. The attempt counter keeps track of how many times the user has pressed the button. If the user presses the button 1 time, it will show this code, which is the first clue. If you wanted to display a second clue, then you would set the attempt_counter to equal 2 and then change the display message to show the second clue.
/* First Clue */
if (attempt_counter == 1)
{
Msg(lcd, "Clue #1", "Bridge", 2000);
PowerOff();
}
Uploading the code
Once you have customized the code, the next step is to upload it to the Arduino. Assuming that the Arduino is already in your Reverse Geocaching Box, make sure that you have all batteries removed before connecting it to your computer. After you’ve connected it, go to Tools > Board and select your Arduino Board type and then go to Tools > Serial to select the USB port that it’s connected to. Now just click the Upload button on the program window and wait for it to upload to the Arduino. When it’s through, it should run through the code so you can see how it works. Then make any adjustments you need to and re-upload the code. After that, unplug the Arduino from your computer and insert the two AA batteries. Then insert your payload/gift, lock the box and give it to a friend!
[/vc_column_text][/vc_tab][vc_tab title=”Important Links” tab_id=”1402753981900-3-108a6d-d37d76d3-94cefaff-ff2c”][vc_column_text]
Help support my channel:
- Donate To My Patreon
- Follw Me On Google +
- Like Me On Facebook
- Follow Me On Twitter
[/vc_column_text][/vc_tab][/vc_tabs][/vc_column][vc_column width=”1/3″][/vc_column][/vc_row]








 [tabby title=”Step 3″]
[tabby title=”Step 3″]





